Project Overview
My Role
Took the lead in establishing a cohesive design system by defining end-to-end standards and a unified design language to uphold consistency across multiple projects. This initiative involved creating a shared library and ensuring visual coherence across a variety of pages and platforms.
Project Details
Duration: 2 months & ongoing
Team: 2 UX Designers
Tools: Adobe XD
Deliverable: Documented design style guide
Solution
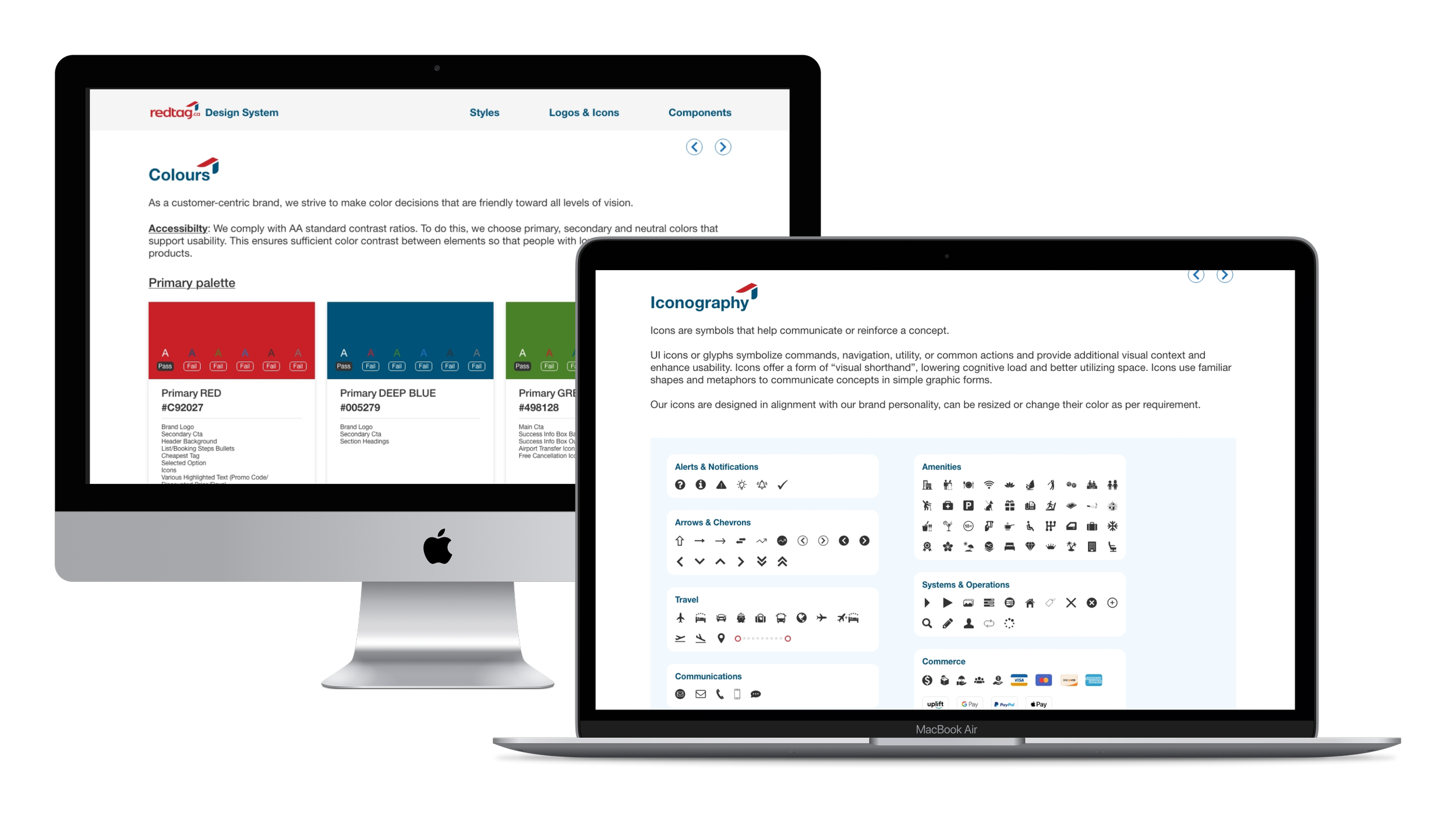
Creating the design system that serves as a centralized repository for viewing components, patterns, and styles, providing a single source of truth.
Challenge
Every time we initiated a new project, we faced the challenge of starting from scratch, creating components anew. This resulted in the setup of fresh components and the using new icons for each project, leading to design inconsistencies across the website.
Approach
We initiated the process by conducting a comprehensive audit of the current website, with the goal of integrating existing components to minimize the need for change. We reached out to the developers and retrieved the components, patterns, and styles currently in use. Subsequently, we documented them meticulously, establishing a single source of truth for future reference and consistency.
Benefits
Changes for the same projects can be efficiently redesigned and managed at scale through the design system, streamlining the process.
Design resources can allocate less time to tweaking visual appearance and more time to solving complex problems, ensuring consistency in both visual and functional aspects of the project.
The ability to replicate designs quickly is facilitated by utilizing pre-made components and elements available in the design system.
This approach minimizes the need to reinvent the wheel and eliminates inconsistencies that may arise from starting from scratch.
By providing clarity and reducing ambiguity, the design system reduces wasted design or development time resulting quick turn-around time.
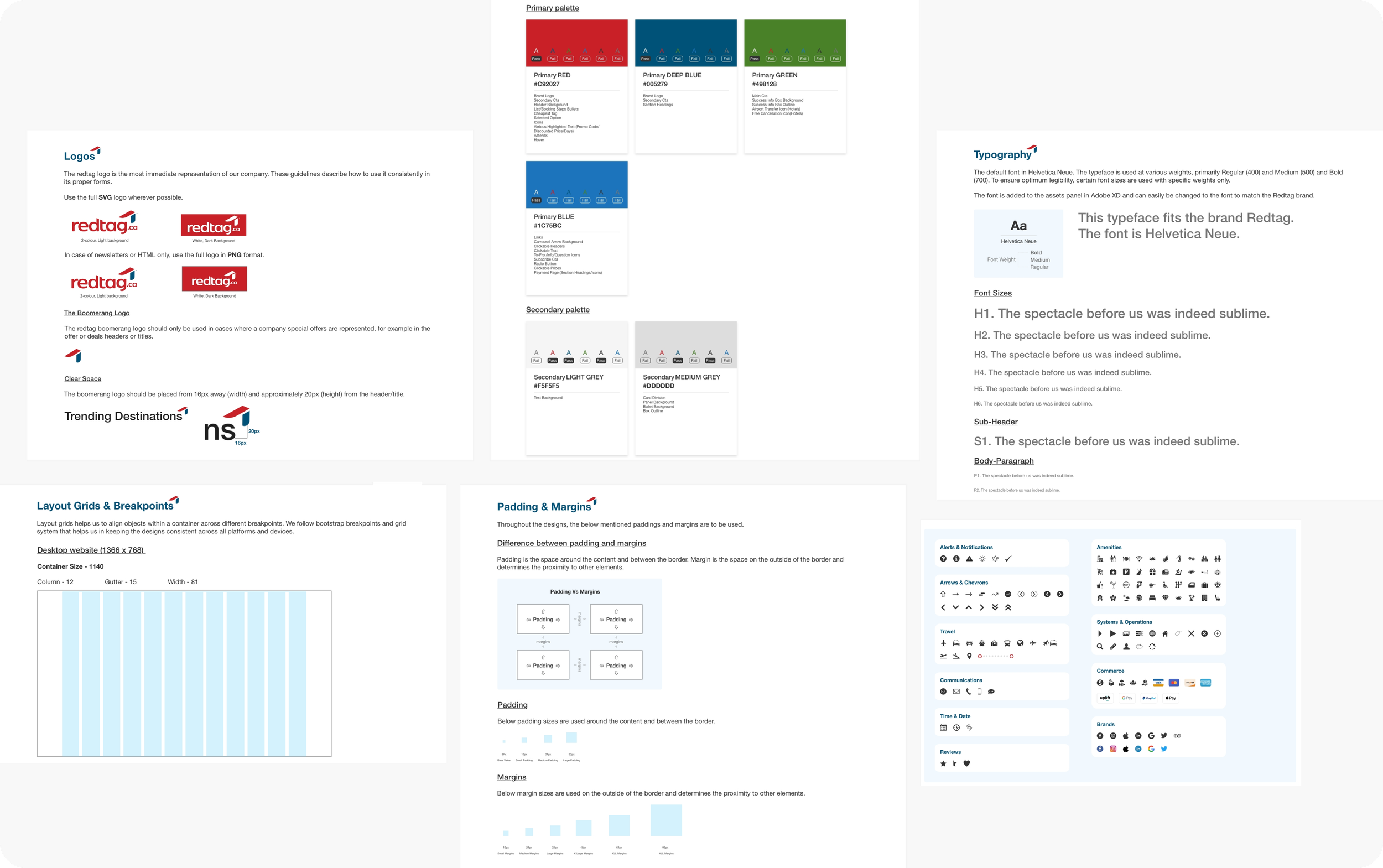
Design System
The design system consisted of:
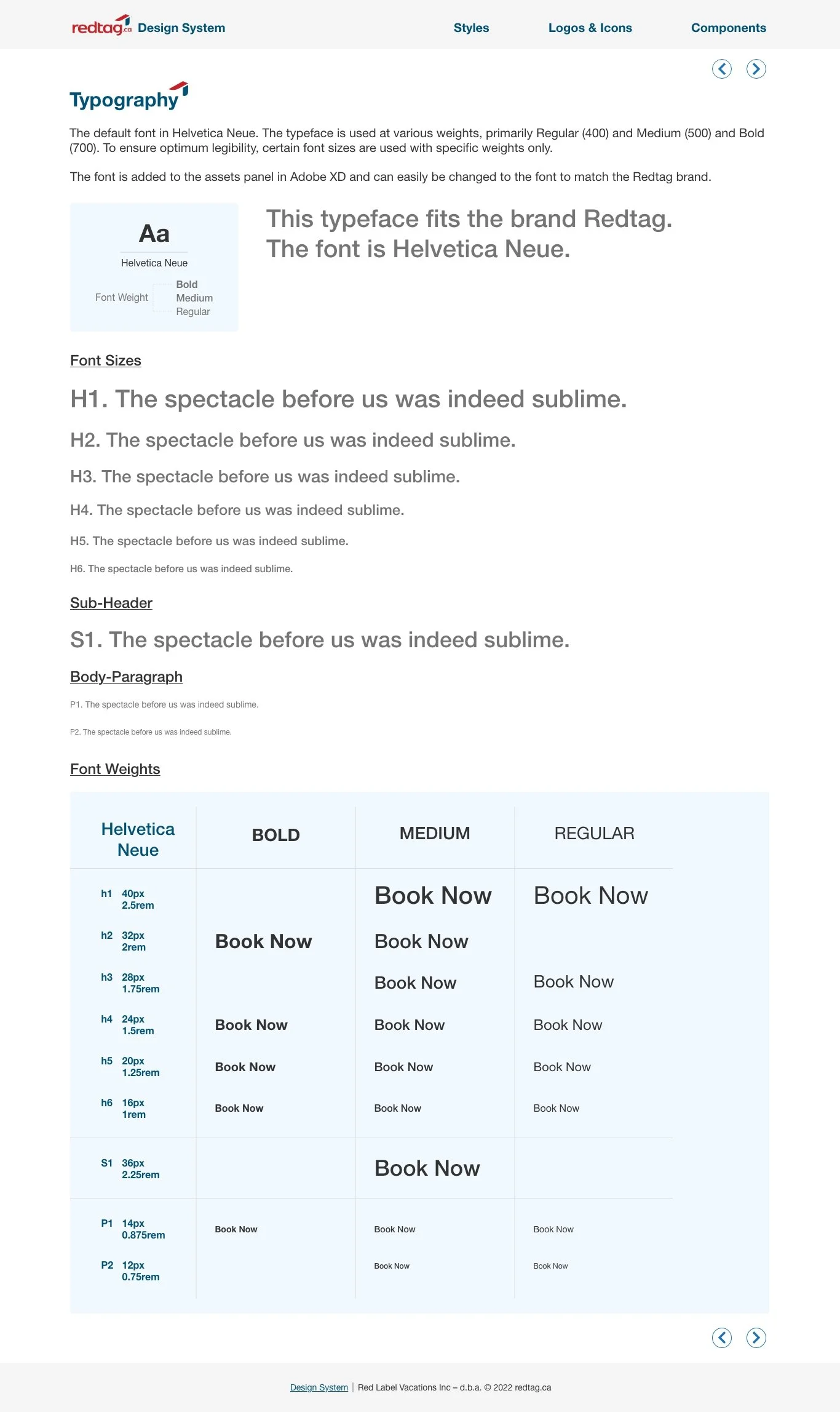
Branding guidelines (colours, logos and typography)
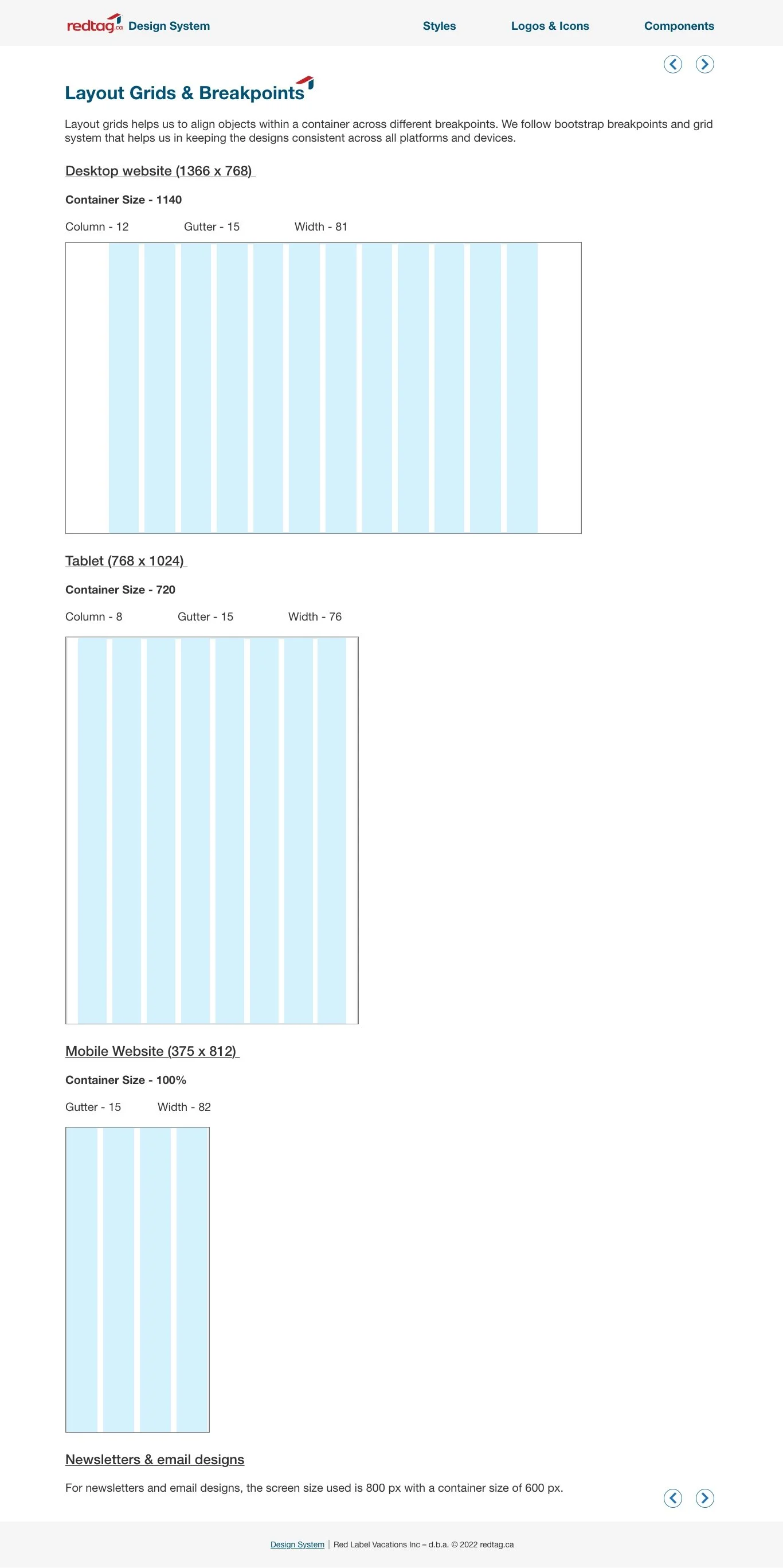
Grid and breakpoints
Padding and margin guidelines
Iconography
Components
Documention
Each element or component was meticulously documented in a centralized location, providing a clear explanation of its purpose and intended usage. This documentation was occasionally accompanied by dos and don'ts for context and clarification, ensuring comprehensive understanding and consistent implementation.A clear explanation for what this element is and how it is typically used, occasionally accompanied by dos and don’ts for context and clarification.