PROBLEM STATEMENT
How can internal testing teams efficiently execute tests in an active environment, validate financial data, and quickly identify, analyze, and resolve errors to streamline the process?
PROJECT DETAILS
Role: Product Designer
Duration: 2 weeks
Team: Product Designer and Business Analyst
Tools: Figma, FigJam, Jira, Teams
Deliverable: UX/UI Design for Service Stimulator Dashboard
PROJECT OVERVIEW
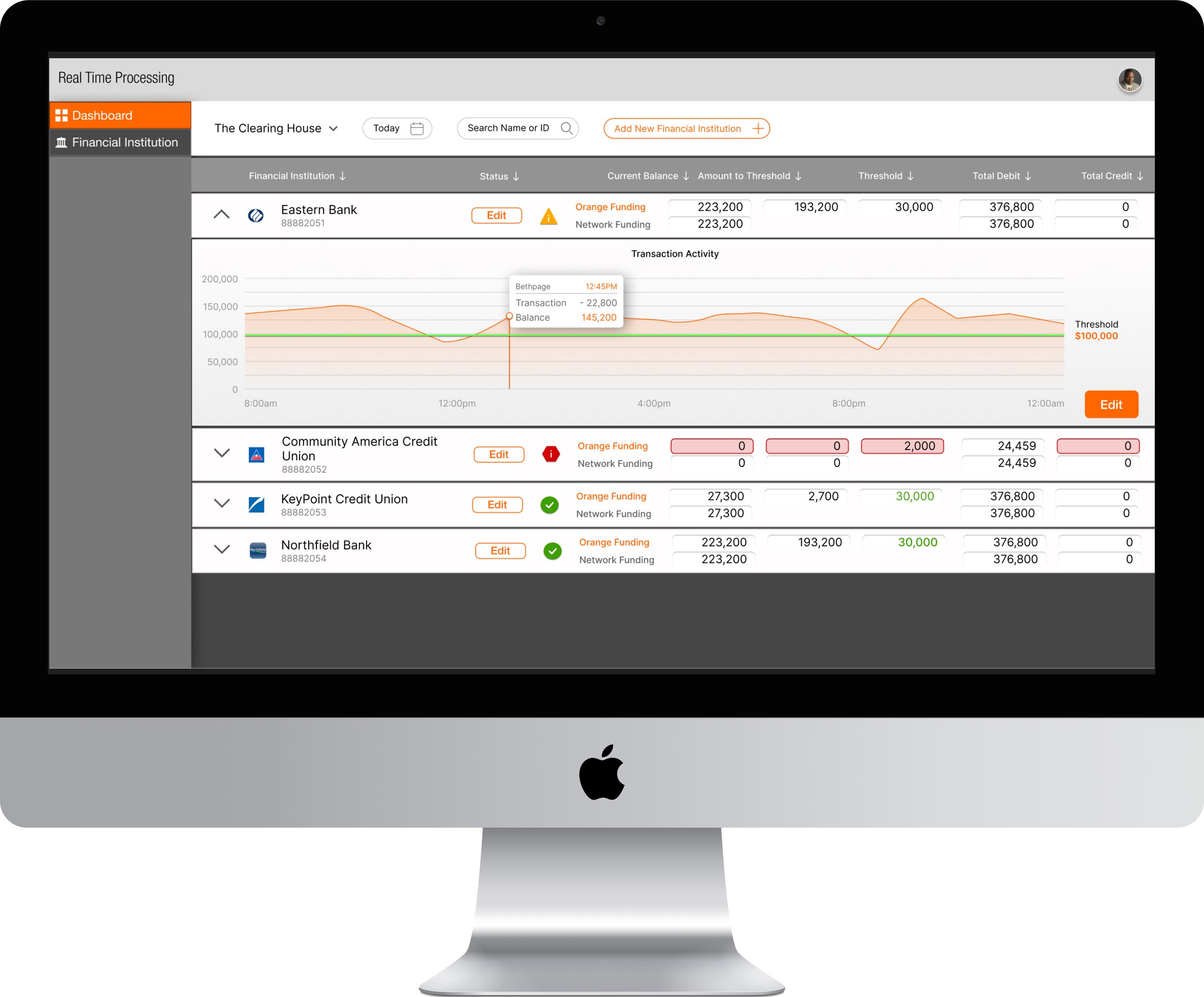
Designed for a Fotune 500 fintech client, the Service Stimulator is a cloud-based tool capable of executing tests on an active environment. The project's aim was to develop a enterprise grade platform enabling internal employees to conduct financial data test scenarios and cases across diverse institutions, with the ability to promptly identify and analyze any errors that may arise.
IMPACT
Driving Efficiency and Accuracy with Service Simulator
Following the launch, the Service Simulator project proved to be a success, delivering substantial improvements in operational efficiency and significant enhancements in data accuracy and reliability.
Lets talk how we achieved it???
DISCOVERY PHASE
Streamlining Testing with Clear Task Flows!
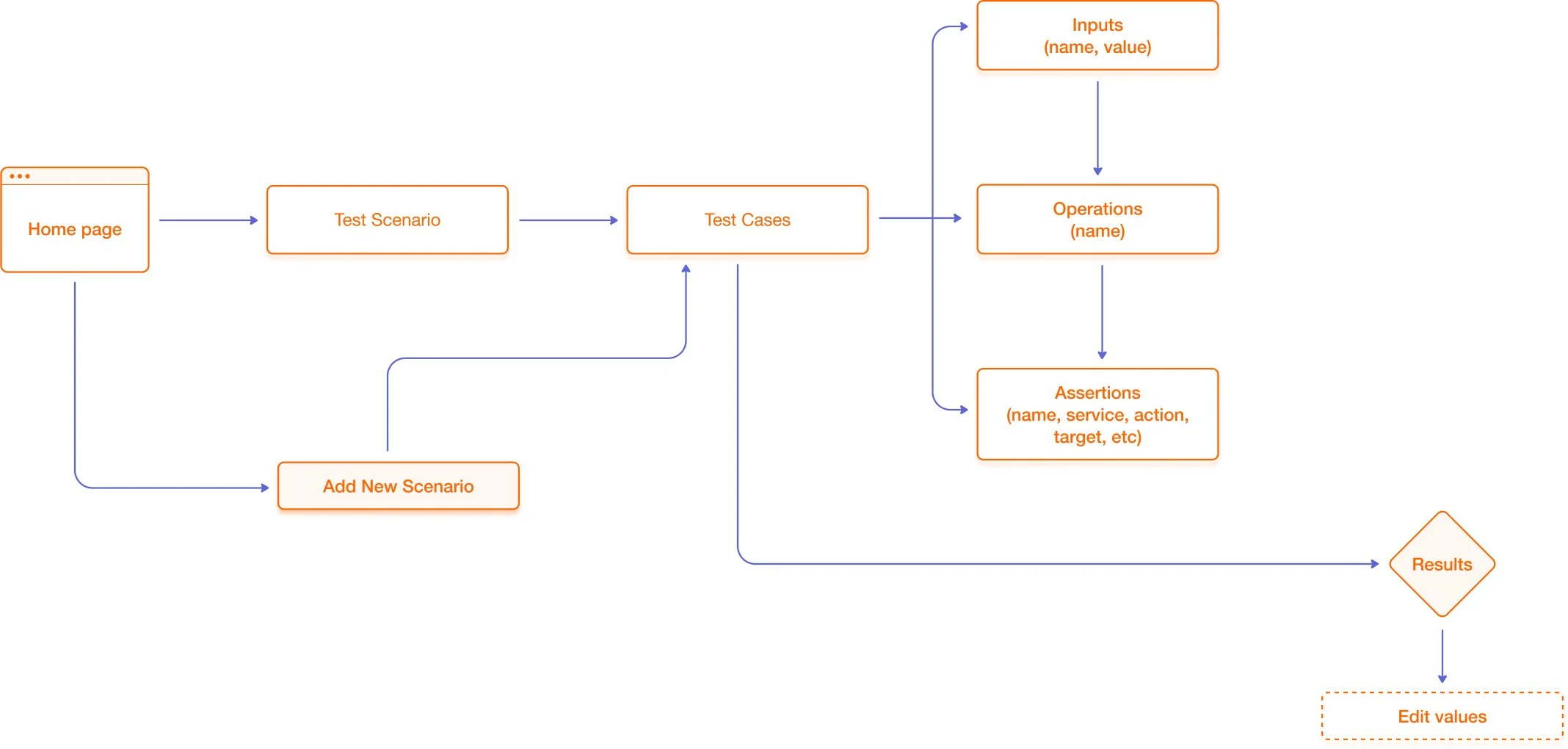
A high-level task flow was developed to illustrate the sequence and identify the essential elements required during test execution. This not only facilitated the streamlining of communication with clients and developers but also offered a clear visual representation of the entire testing process.
User feedback on the task flow revealed two key requests to greatly enhance their experience.
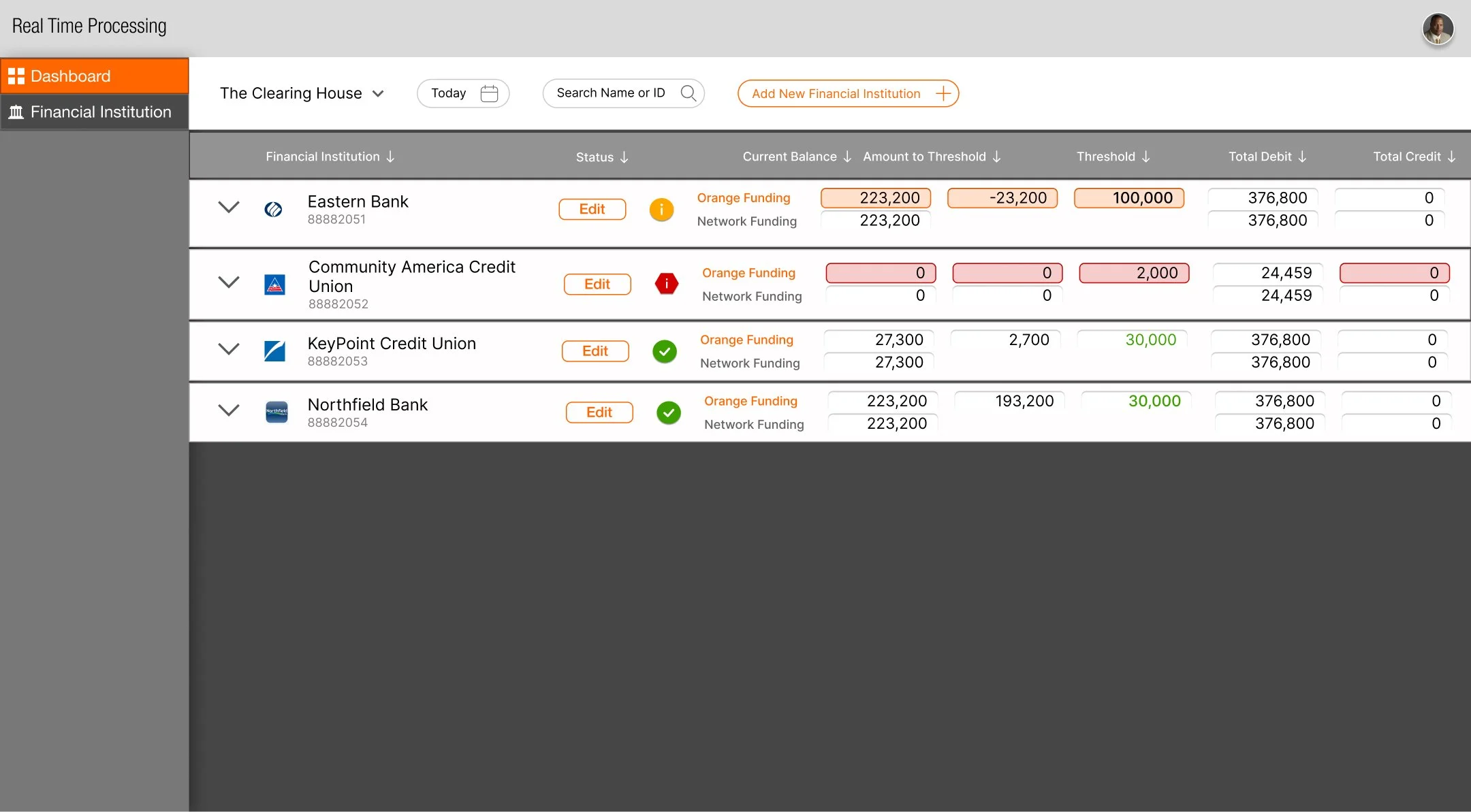
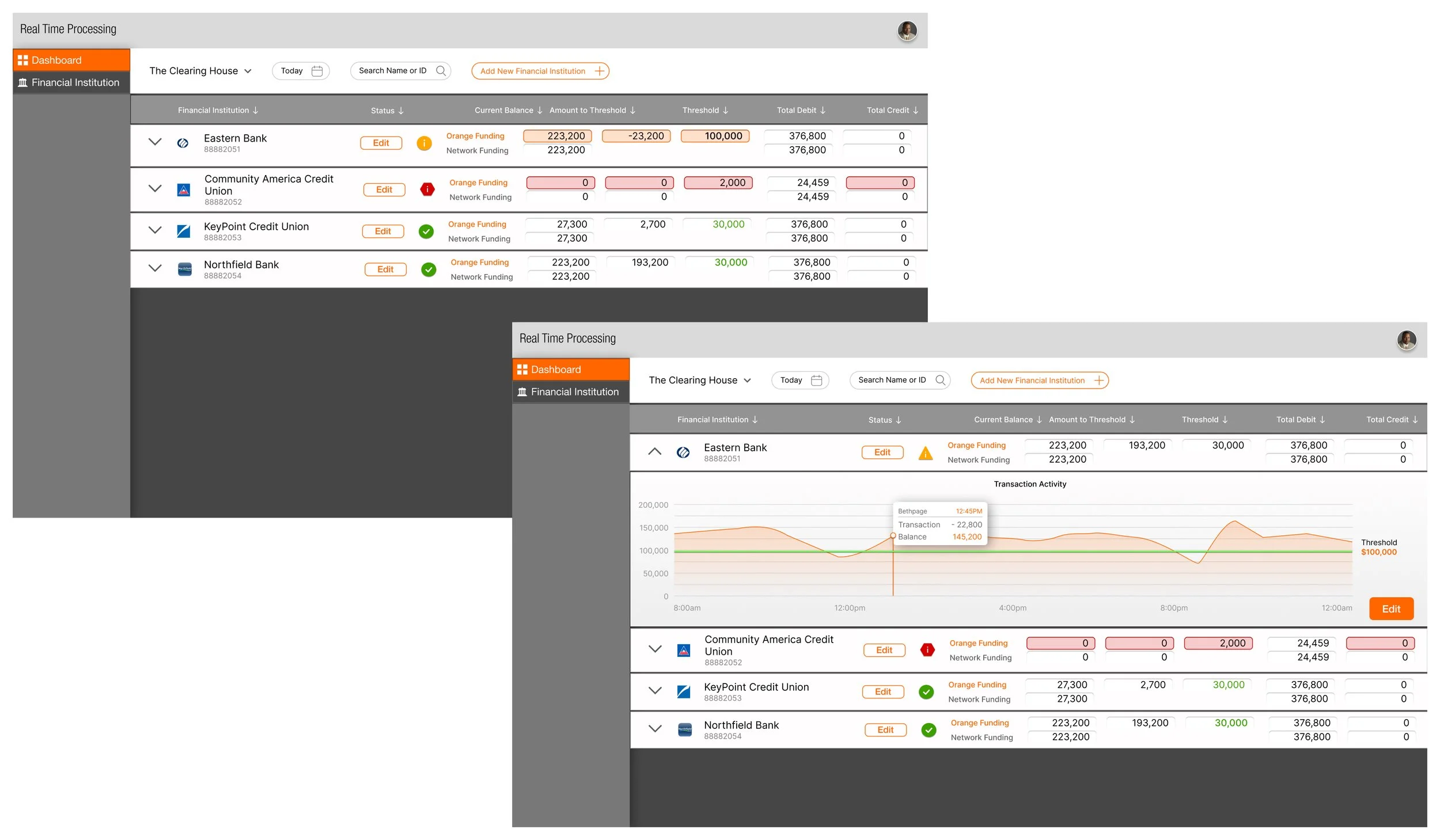
Real-time Test Results
Real-time test status empowers users to quickly identify outcomes—pass, fail, or error—enhancing decision-making, troubleshooting, transparency, and accountability.
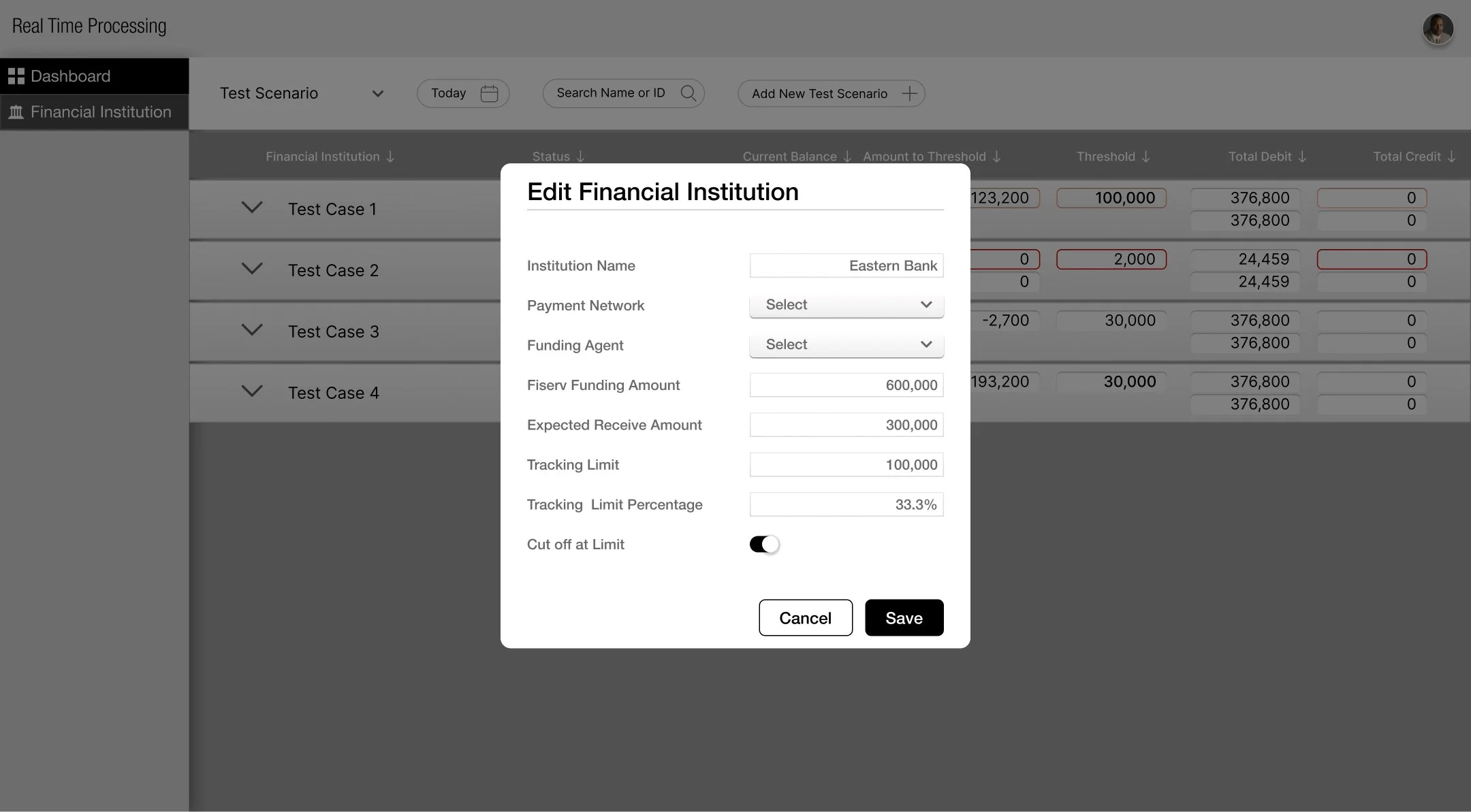
Edit Test Cases in Real-Time: Fix Errors Without Rewriting
The ability to edit test cases in real time allows users to correct errors and modify outcomes without the need to rewrite or re-create test cases
IDEATION
From Task Flow to Prototype: Streamlining Design for Seamless Development.
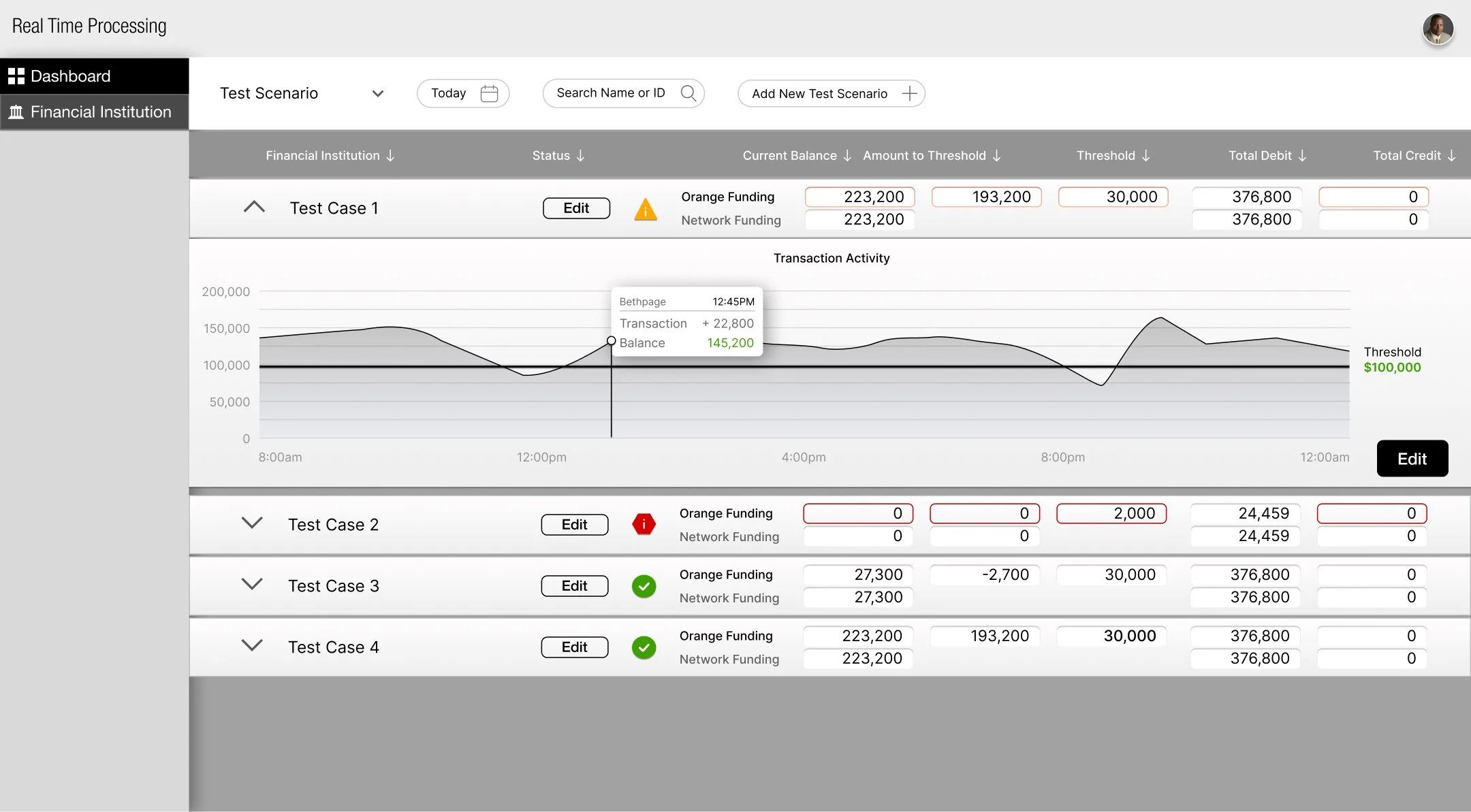
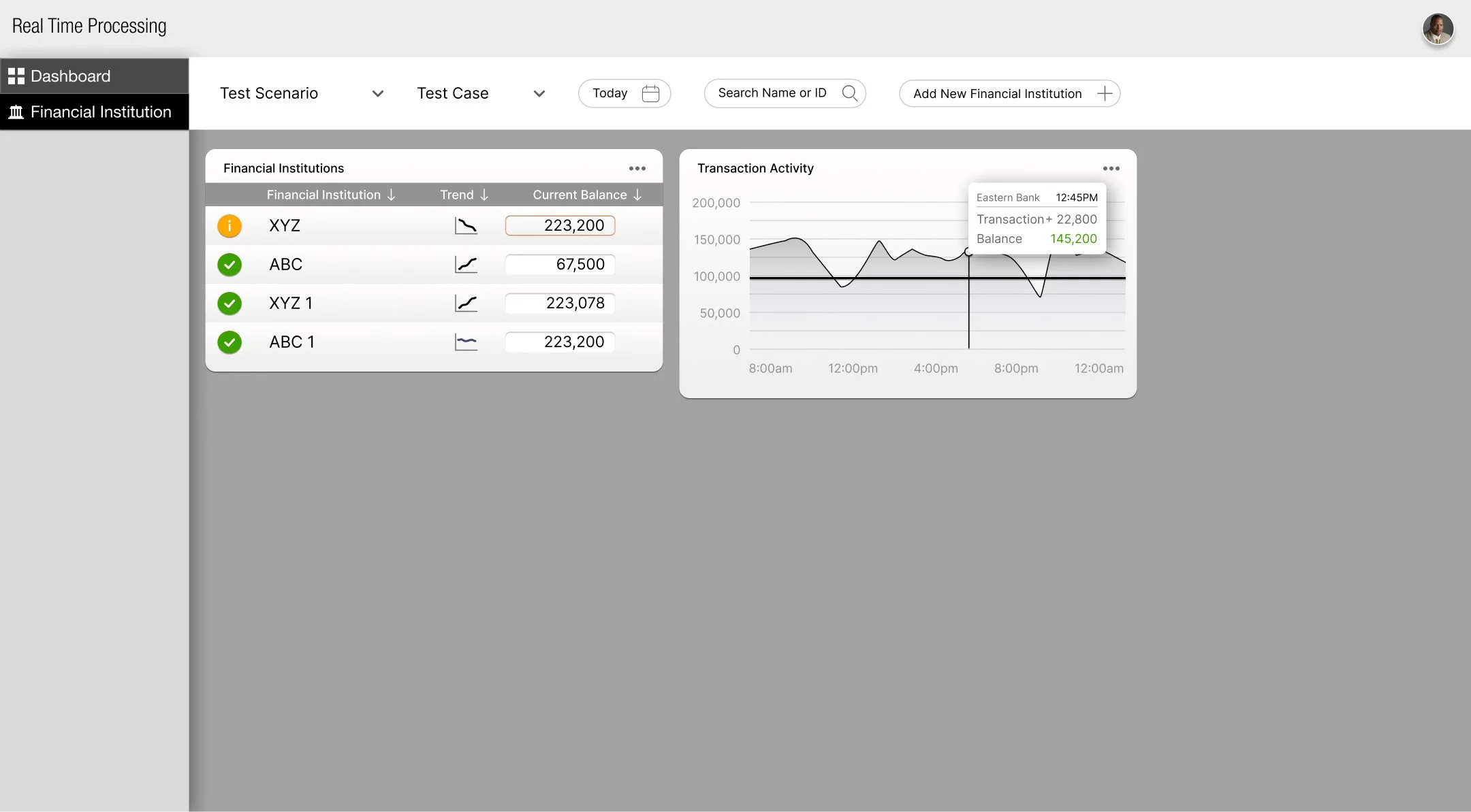
The next steps involved creating detailed wireframes based on the high-level task flow to further define the user interface and key interactions. These wireframes were then turned into interactive prototypes, allowing stakeholders to visualize and engage with the user flow.
PROTOTYPES
Aligning Wireframes, Meeting Needs, Driving Development.
We collaborated closely with users, gathering feedback on wireframes and making necessary refinements to ensure alignment with their needs and project goals. This led to final approval by end-users and a seamless transition into development.